This guide shows you how to create a portfolio website and upload it directly to Netlify. By the end of this guide, you'll have a functioning website that anyone with internet access can visit.
There are two versions of this guide: this one for uploading your portfolio directly to Netlify, and another one for using Netlify and GitHub. If you don't want to deal with Git, stay on this page. If you want to use a Git workflow and continuous deployment check out the other version.
You don't need to follow this guide exactly. If you know what you're doing, skip around. The worst thing that can happen is your site doesn't go live. Which means you get to troubleshoot and make it better. ✨
What you will need
In this guide, I'll use Visual Studio Code (VS Code) and Netlify. If you want to use a different text editor or other tool/service, go for it!
- Netlify account
- Text editor
- Basic HTML
- Basic CSS
What you won't need
- Paid tools or services
- JavaScript
- Command line
- Servers
- CMS
Set up your local workspace
To get started on your portfolio site, you need to the right tools. These are all free tools that are commonly used by professionals, but you don't need any experience to get started with them.
Install VS Code
-
Download and install VS Code.
-
Open VS Code, and select the extensions icon (
 ) from the left-hand menu.
) from the left-hand menu.
-
Search for "live server" and install the Live Server extension.

Create a local project
Now that you have VS Code installed, it's time to set up a project. I put together a starter for you as a basic reference.
Download a GitHub project
-
Go to the WTD-basic-portfolio created by user Bobby Pancakes (an alias I created for this project).
-
Click the green Code button, then select Download ZIP.
-
Extract the downloaded folder somewhere on your local computer.
-
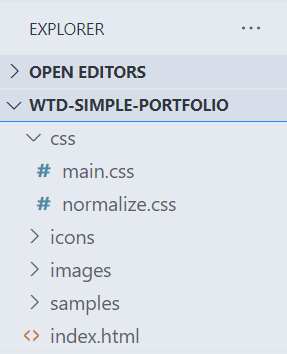
In VS Code, open the downloaded project. It should look something like this:

Preview your site locally
One benefit of web development is quickly seeing how your changes affect your site. With the Live Server extension installed, you can preview your site before you upload it to GitHub. Read on to see how.
-
In VS Code, right-click the index.html file the left-hand navigation, then select Open with Live Server.
-
Live Server should automatically open a new tab in your browser and you'll see your site. If not, enter
localhost:<portNumber>in your browser's URL bar. Replace<portNumber>with the port number you can find in VS Code:
Note: Typically, Live Server uses
localhost:5000, but it'll be different if something else is using the default port. You can find your port in VS Code's lower-right status bar.
Making the magic
This is where you get creative. Start with the design and layout or write your content, then design around it. This is your portfolio, build it however you want. If you're not sure where to start, take a look at this section's resources and the Portfolio examples section.
When you're ready, move on to Upload your site to Netlify.
VS Code extensions
There are many useful VS Code extensions. Here are some that I recommend.
Utilities
- Prettier. A linter that supports auto formatting for many programming languages.
- Live Server. Makes it easy to preview your website on your laptop.
Themes
Resources
HTML
- Meet the Ipsums. A collection of Lorem Ipsum generators from around the internet.
- FreeCodeCamp article about semantic HTML5. This is a good primer for HTML5 elements and how, why, and when you should use them.
- W3 chapter about the history of the internet. If you want to take a deep dive into why HTML is the way it is.
CSS
- Grid by Example. Fantastic resource for learning CSS Grid, which I highly recommend.
- Color Designer. A great free web-based tool for building color themes. Also, check out Colormind.
- CSS Tricks. One of the best places to learn about CSS. Extensive library of articles about anything you could think of - almost always with examples.
Set up Netlify
Netlify will host your web portfolio for free. If you have your own domain name, you can set up Netlify to work with it. If you don't, Netlify will give you a Netlify sub-domain for free.
Tip: Netlify offers automatic free HTTPS certificates for sites hosted on their platform with custom domains.
For further details refer to this section's resources.
Upload your site to Netlify
-
Select Sign up for free, then Sign up with email.
-
Enter your email address and desired password, then select Sign up.
-
Find the email that Netlify sent to your email address and select Verify email.
-
Fill out the form, then select Continue to deploy.
-
On the next page, under Get started another way, select Try Netlify Drop.
-
Upload your website's folder by drag and drop or selecting browse to upload.
Netlify will automatically host your site for you with a random site name on a Netlify subdomain.
Resources
Review your live website and make changes as necessary
After you've uploaded your HTML, CSS, and any other files (like images and sample docs), Netlify will make your site available on the internet.
To update your site, you'll need to upload all of your site's files again.
Check your site's publishing status
-
In Netlify, on the Sites tab, select your site, then select Deploys.

-
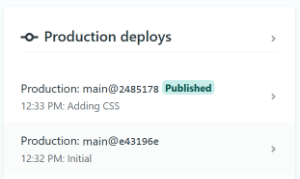
Check the status of the latest deploy. It should have one of the following tags:
-
Published. Successfully deployed and ready to view at your site's URL.
-
Building. Processing your site's files and setting up deployment.
-
Failed. Something didn't work. Check the deployment logs for details.
-
After your site is published, all you need to do is refresh your browser to see the updates.
View your portfolio
Well, you did all of that work. So, how do you view it? If you didn't set up a custom domain name, Netlify automatically creates a random URL for your website. This URL won't change after it's assigned to your site.
-
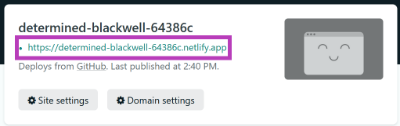
In Netlify, on the Site overview tab, find the site information card.

-
Click the link in the site information card, or copy it and share it with others.
Portfolio examples
Here are some portfolio examples you can draw inspiration from. They all have strong design and good UX.
I don't know any of these people. I came across their sites by googling for relevant portfolios.
-
Stephanie Chizoba Odili.
Basic, but effective design. Could easily be done with just HTML and CSS.
-
Craig Wright - Freelance Technical Writer.
Comprehensive website that could be made with just HTML. Includes a portfolio, case studies, and other content
-
Kayla Lewkowicz.
Effective layout that's easy to do without any JavaScript.
-
Chelsea Palmer.
Elegant layout with some fun style. No JavaScript required.