This guide shows you how to create a portfolio website and use Git workflows with GitHub and Netlify to set up continuous Deployment. By the end of this guide, you'll have a functioning website that anyone with internet access can visit.
There are two versions of this guide: this one for using Netlify and GitHub, and another one for uploading your portfolio directly to Netlify. If you want to use a Git workflow and continuous deployment check stay on this page. If you don't want to deal with Git, check out the other version.
You don't need to follow this guide exactly. If you know what you're doing, skip around. The worst thing that can happen is your site doesn't go live. Which means you get to troubleshoot and make it better. ✨
What you will need
In this guide, I'll use Visual Studio Code (VS Code), GitHub, and Netlify. If you want to use a different text editor, repository host, or other tool/service, go for it!
- GitHub account
- Netlify account
- Text editor
- Basic HTML
- Basic CSS
What you won't need
- Paid tools or services
- JavaScript
- Command line
- Servers
- CMS
Set up GitHub
GitHub is a git repository host. You can think of it as a sort of file storage service. There's a lot more to it than that, but we won't get into the details of git or GitHub in this guide.
Create a GitHub account
-
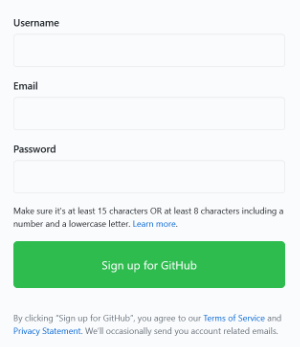
If you don't have a GitHub account, go to GitHub.com. On the main page, enter your information, then click Sign up for GitHub.

Note: You may need to verify that you're a human at this point.
-
On the Welcome to GitHub page, select your answers, then select Complete Setup.
-
Verify your email address.
Create a repo in GitHub
-
After signing into GitHub, on the home page (github.com), select Create repository.
-
Ensure you're the repository owner and enter a repository name.
-
Optionally, you can add a description for the repository.
-
Choose whether you want the repository to be visible to other people (public or private).
-
Optionally, choose to include a README file, .gitignore file, or a license.
-
You should definitely include a README file to document your work.
-
If you don't know what a .gitignore file is, you probably don't need it.
-
If you don't know what license to choose, the MIT or Mozilla Public License are good places to start.
-
-
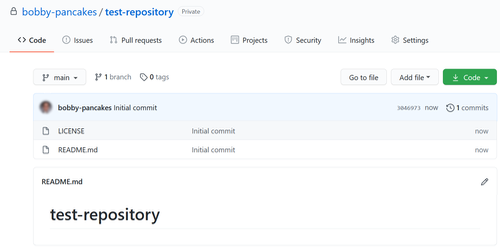
After all of that, click Create repository. You should see something like this:

You can do a lot of things with a GitHub account. We'll come back to this repository later in the guide, but will make minimal use of it. If you want to learn more about GitHub (and git), check out the following Resources section.
Resources
- GitHub's short Hello World guide is a great place to start.
- You can also check out the other official GitHub guides.
- I personally love the Git and GitHub for Poets YouTube series.
Set up Netlify
Netlify will host your web portfolio for free. If you have your own domain name, you can set up Netlify to work with it. If you don't, Netlify will give you a Netlify sub-domain for free.
Tip: Netlify offers automatic free HTTPS certificates for sites hosted on their platform with custom domains.
For further details refer to this section's resources.
Create a Netlify account
-
Go to Netlify.com and click Sign up.
-
Select the GitHub option.
This will link your Netlify and GitHub accounts, streamlining the publishing process for your portfolio.
-
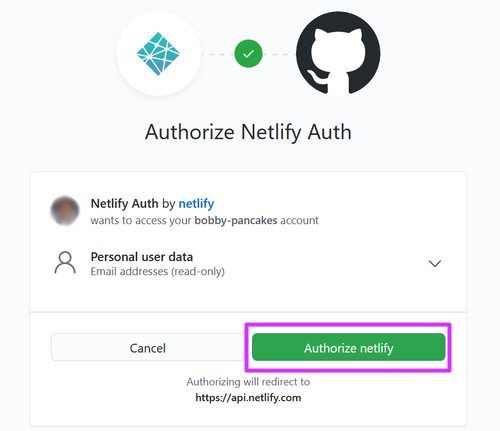
Authorize Netlify on your GitHub account by selecting Authorize Netlify.

Point Netlify at your GitHub repository
-
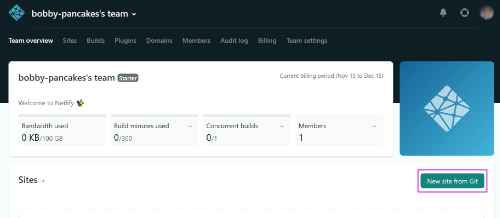
In Netlify, on the Team overview page, select the New site from git button.

-
Under Continuous deployment, select GitHub.
-
Give Netlify permissions to verify your identity and act in GitHub on your behalf by selecting Authorize Netlify.
-
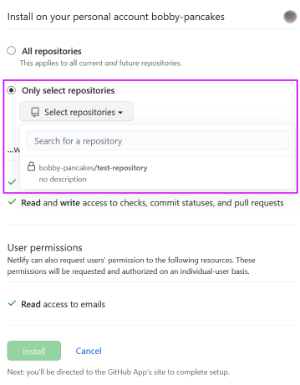
Set the scope of the Netlify integration by choosing** Select repositories only**, then click Install.
Note: You can optionally install Netlify for all repositories on this GitHub account. I don't recommend that, as it's not necessary.

-
Under Continuous Deployment: GitHub App, click on your portfolio repository.
-
Confirm your deployment settings (the defaults should be fine if you've followed this guide), then click Deploy site.
Resources
Set up your local workspace
To get started on your portfolio site, you need to the right tools. These are all free tools that are commonly used by professionals, but you don't need any experience to get started with them.
Install VS Code
-
Download and install VS Code.
-
Open VS Code, and select the extensions icon
 from the left-hand menu.
from the left-hand menu.
-
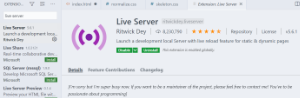
Search for "live server" and install the Live Server extension.

Create a local project
Now that you have VS Code installed, it's time to set up a project. I put together a starter for you as a basic reference.
Download a GitHub project
-
Go to the WTD-basic-portfolio created by user Bobby Pancakes (an alias I created for this project).
-
Click the green Code button, then select Download ZIP.
-
Extract the downloaded folder somewhere on your local computer.
-
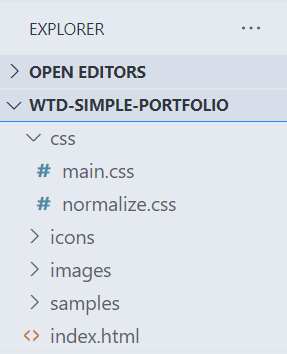
In VS Code, open the downloaded project. It should look something like this:

Preview your site locally
One benefit of web development is quickly seeing how your changes affect your site. With the Live Server extension installed, you can preview your site before you upload it to GitHub. Read on to see how.
-
In VS Code, right-click the index.html file the left-hand navigation, then select Open with Live Server.
-
Live Server should automatically open a new tab in your browser and you'll see your site. If not, enter
localhost:<portNumber>in your browser's URL bar.
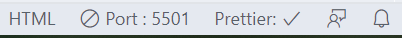
Note: Typically, Live Server uses
localhost:5000, but if that's not available, it'll be different. You can find your port in VS Code's lower-right status bar.
Making the magic
This is where you get creative. Start with the design and layout or write your content, then design around it. This is your portfolio, build it however you want. If you're not sure where to start, take a look at this section's resources and the Portfolio examples section.
When you're ready, move on to Uploading your files to GitHub.
VS Code extensions
There are many useful VS Code extensions. Here are some that I recommend.
Utilities
- Prettier. A linter that supports auto formatting for many programming languages.
- Live Server. Makes it easy to preview your website on your laptop.
Themes
Resources
HTML
- Meet the Ipsums. A collection of Lorem Ipsum generators from around the internet.
- FreeCodeCamp article about semantic HTML5. This is a good primer for HTML5 elements and how, why, and when you should use them.
- W3 chapter about the history of the internet. If you want to take a deep dive into why HTML is the way it is.
CSS
- Grid by Example. Fantastic resource for learning CSS Grid, which I highly recommend.
- Color Designer. A great free web-based tool for building color themes. Also, check out Colormind.
- CSS Tricks. One of the best places to learn about CSS. Extensive library of articles about anything you could think of - almost always with examples.
Add your HTML and CSS to your GitHub repo
Now that you have your site ready, it's time to upload it GitHub!
Upload your files to GitHub
-
On the GitHub website, navigate to the repository you created earlier in this guide.
-
Click the Add file file, then select Upload file.
-
Select all files and folders in your VS Code project or drag them into the GitHub website's GUI.
-
Add a commit message, like "Initial upload", and a description if you want, then click Commit changes.
You're almost there! Congratulations on making it this far.
Resources
- GitHub desktop. Instead of uploading through GitHub's website, you can use their desktop client.
- GitHub desktop docs. These are the official docs for GitHub Desktop.
Review your live website and make changes as necessary
After you've uploaded your HTML, CSS, and any other files (like images and sample docs), Netlify will automatically update your site.
It does this by watching your GitHub repository. When there's a change, it automatically pulls the updated files and builds your site.
Check your site's publishing status
-
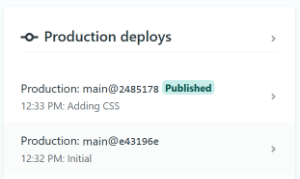
In Netlify, on the Site overview tab, find the Production deploys section.

-
Check the status of the lates deploy. It should have one of the following tags:
-
Published. Successfully deployed and ready to view at your site's URL.
-
Building. Processing your GitHub repo's files and setting up deployment.
-
Failed. Something didn't work. Check the deployment logs for details.
-
After your site is published, all you need to do is refresh your browser to see the updates.
View your portfolio
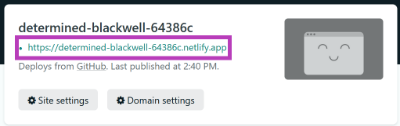
Well, you did all of that work. So, how do you view it? If you didn't set up a custom domain name, Netlify automatically creates a random URL for your website. This URL won't change after it's assigned to your site.
-
In Netlify, on the Site overview tab, find the site information card.

-
Click the link in the site information card, or copy it and share it with others.
Portfolio examples
Here are some writer portfolio examples. These are not technical writer portfolios. However, they all have strong design and good UX.
I don't know any of these people. I came across their sites by googling for writer portfolios.
-
Stephanie Chizoba Odili.
Basic, but effective design. Could easily be done with just HTML and CSS.
-
Craig Wright - Freelance Technical Writer.
Comprehensive website that could be made with just HTML. Includes a portfolio, case studies, and other content
-
Kayla Lewkowicz.
Effective layout that's easy to do without any JavaScript.
-
Chelsea Palmer.
Elegant layout with some fun style. No JavaScript required.